最近ビタミンが豊富にある目薬を探し中のサクライパンダです🐼 (@Pandasakurai1)
最近ツイッターで、ブログ知識が豊富ですごく親切な方(@まるえもんさん)から私のこのブログに関するアドバイスを頂きまして、「WordPressをhttpからhttpsに変えたほうが良い」と言われました!
複雑で何時間も時間を取られるかと思ったのですが、機械音痴な私でも5分でできたやり方を紹介します!
ブログをまだ始めていない方は、サーバーをラッコサーバーで契約すると独自のSSL化サービスを提供しているので、面倒な設定が必要ではありませんのでおすすめです🐼
私がまず設定しようとして失敗したこと
①Xサーバーのサイトを参考にして「Xサーバー」でインフォパネルにログインし、「 .htaccessを編集 」から以下のコードを入力しました。

②これで終わり―!かと思い、ブログの記事を開くとどこを開いても「エラーページ」でomg!
上のコードを入力しただけでは、「httpをhttps」にすることはできませんでした。
正しいhttpからhttpsの設定の仕方
Xサーバーを私は使っているので、Xサーバー利用者向けです。
上から下の順番で設定するとhttps化できます!
SSL設定をXサーバーで行う
①Xサーバーのログインページからログインします(https://www.xserver.ne.jp/login_server.php)
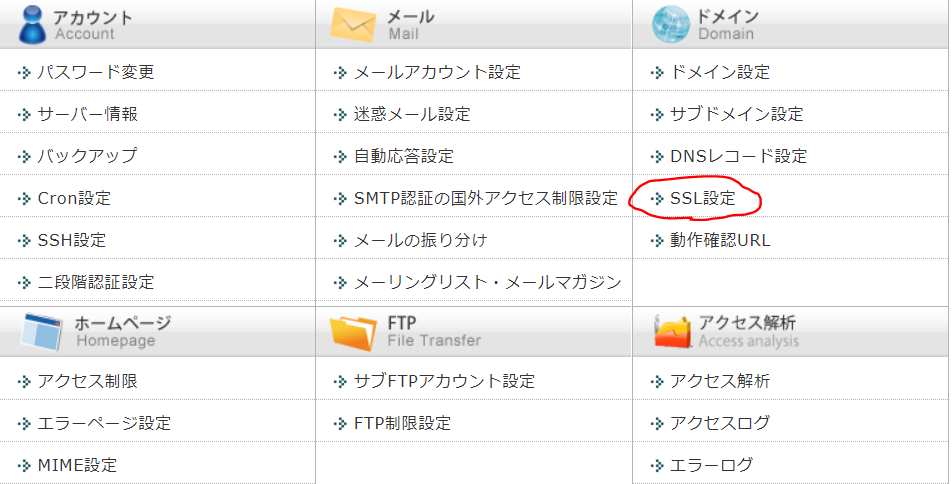
②ドメインの下にある「SSL設定」をクリックします。

③設定するドメインを選択します。
④「独自設定SSL設定の追加」をクリックします。
⑤ 設定するドメインをもう一度確認してから「独自SSL設定を追加する(確定)」 をクリックします。

SSL設定をWordPressで行う
次にWordPressでの設定に移ります。
Really Simple SSLというプラグインをインストールして有効化するだけです!
Really Simple SSLをインストールした後、ワードプレス上で有効化しておしまいです!
サーバーでの設定を終えた後に、ブログのURLをhttpsに変え、サイト内に貼り付けた内部リンク・画像の全てのURLを「https」に変え、URLを正規化してくれます。
URLの正規化ってなに?を解決してくれる記事は↓です。

なんで常時SSL化した方が良いの?
全てのサイトは常時SSL化にすべきです。その理由は、
- 設定しないとGoogle がChromeでセキュリティ警告をするから
- サイト全体のセキュリティが上がって、外部からの攻撃を守れユーザーが安心して閲覧できる
- Googleで検索上位にのりやすくなる(SEO対策)
まとめ
パンダ🐼の様なブログ初心者で全く知識がなくても、こんな複雑なことが、
簡単な①サーバー設定②プラグインインストール
の2つだけでブログをSSL化することができました!
下の記事では完全初心者の私がこのブログをどうやって設立したのか、全ての手順を超簡単に説明しています!

もし、まだサーバー契約をしていない方は、ラッコサーバーでサーバー契約すると独自のSSL化サービスを提供しているため、面倒なSSL化の設定を手動でやらなくて済みます🐼



コメント